
| Поиск по сайту |
|
На Главную Статьи современных авторов Художественные произведения Библиотека История Европы и Америки XIX-XX вв Как мы делали этот сайт Форум и Гостевая Полезные ссылки Статьи на заказ |
Урок 13. Масштабирующаяся рамка в обрамлении страницы, картинки, логотипа, таблиц, текста и пр.: общий принципСоздание масштабирующихся рисунков для страницы сайта достаточно актуально. Ведь часто для того, чтобы украсить свои страницы, мы вставляем в них рисунки. Если рисунок не масштабируется, то на мониторах с разным разрешением он будет выглядеть непредсказуемо. К примеру, растягивать таблицу или выезжать за край монитора, от чего снизу появляется горизонтальная полоса прокрутки, что для вас, как для дизайнера - существенный минус.
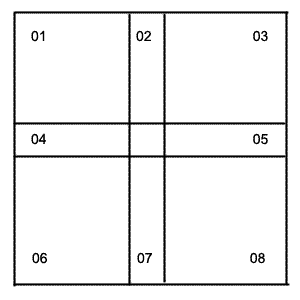
Детали 01, 02, 03, 04, 05, 06, 07, 08 - это и есть части для нашей рамочки. Их нужно нарисовать или вырезать из готового рисунка вот по какому принципу: стороны "а" каждой детали должны совпадать по конфигурации со сторонами "а", а стороны "в" - соответственно, со сторонами "в". Если вы внимательно присмотритесь, то поймёте, почему это необходимо: этими сторонами наши детали будут соприкасаться друг с другом и рисунок на них должен точно совпадать. Например, правая сторона "а" детали "02" - это зеркальное отражение левой стороны "а" той же детали "02". Для создания таких рисунков есть много способов, всё это можно сделать в графической программе типа "фотошоп" или той, которая имеется у вас. 2. Теперь, когда у нас есть рисунок, надо прописать для него табличку такого вида:  То есть, нам нужна табличка на три строки, по три ячейки в каждой строке, с заданным размером ячеек под детали 01, 03, 06 и 08. А масштабирующиеся детали 02, 04, 05 и 07 нужно прописать как фоновое изображение в соответствующие ячейки. Пишем код этой таблицы:
width="21" height="22" - это высота и ширина наших деталей 01, 03, 06 и 08. <img src="06.jpg" border="0"> - адрес рисунка. Поскольку рисунок я в данном случае кладу в ту же папку, где будет лежать сама страница сайта, я прописываю только название рисунка - "06.jpg". Если же вы положите рисунки для таблички, к примеру, на фоторадикал, вам нужно будет ввести вместо "06.jpg" - полный url-адрес рисунка , который выглядит к примеру: http://fotoradical.ru/0123456.jpg Детали, которые должны размножаться, вы прописываете в соответствующие ячейки как фоновое изображение: style="background:url('07.jpg');" и точно так же, если будете класть рисунки на фоторадикал, вместо 07.jpg - полный url-адрес рисунка. В данном случае, поскольку мы взяли рисунок с преобладающим чёрным цветом, я поставила фон внутри центральной ячейки - чёрный: body bgcolor=#000000 Общая деталь для всей таблицы - cellpadding="0" cellspacing="0" - очень важна, потому что между ячейками не должно быть зазоров, иначе рисунки будут не совпадать. Ширину таблицы с рамочкой и выравнивание вы задаёте в процентах, как вы хотите, чтобы она располагалась в том месте страницы, в каком вы пожелаете. Я поставила: table align="center" width="100%"
В готовом виде выглядит так: Наша первая страница: чёрный фон, масштабирующаяся табличка в обрамлении страницы В тело таблички, на место моей надписи (выделено зелёным цветом), можно поставить любое содержимое, например все другие таблицы вашей страницы сайта. Урок окончен. Перейти к Уроку 14 © М.В. Гуминенко. 2008 г. |