На Главную
Статьи современных авторов
Художественные произведения
Библиотека
История Европы и Америки XIX-XX вв
Как мы делали этот сайт
Форум и Гостевая
Полезные ссылки
Статьи на заказ

|
Урок 26. Персональная иконка для вашего сайта
Все вы видели, что у многих сайтов в начале адресной строки есть маленькая картинка - favicon - в просторечии называемая "иконкой". Порой она является неотъемлемой частью имиджа сайта, по ней легко узнать знакомый сайт, если вдруг к поисковика попал на новую страницу или определить нужное окно, когда в браузере открыто много вкладок. Наконец, из чисто эстетических соображений многим веб-мастерам хочется, чтобы и в адресной строке браузера тоже виднелась часть их дизайна.
Все иконки, которые вы можете увидеть в адресной строке перед адресом, делаются в формате ico. Такой формат невозможно сделать программой фотошоп (как минимум, до 10-й версии). Однако, создать такую иконку и загрузить её на свой сайт вполне реально. Можно даже сделать несколько иконок и расставить их на разных страницах вашего сайта.
Главное, чего не следует забывать: персональная иконка сайта - это ваш бренд. По этой маленькой картинке вас будут узнавать в интернете. Поэтому иконка должна быть прежде всего узнаваемой, индивидуальной и с достаточно чётким рисунком, если вы хотите поместить на ней рисунок.
Для того, чтобы получить такую иконку, необходимо сделать несколько вещей.
1. Вам нужно выбрать или нарисовать подходящую картинку квадратного формата, размером как можно меньше. Я обычно делаю размер заготовки 45 на 45 рх или 31 на 31, формат jpg. Почему желательно сделать картинку такую маленькую? Чтобы вы увидели, соответствует ли рисунок тому, что вам нужно. Чем меньше картинка - тем хуже будет виден ваш рисунок (разумеется, если вы не сделаете себе иконку "гладкокрашенную" в какой-то определённый цвет - и этим ограничитесь).
В готовом виде иконка будет выглядеть гораздо меньше, чем заготовка. Поэтому из практических советов: делая иконку например 31 на 31 - уменьшите её для пробы до 13 на 13 рх, чтобы она стала визуально такого размера, какая будет стоять в адресной сроке. В программе Фотошоп иконка 31 на 31 будет выглядеть несколько больше, чем потом, когда вы конвертируете её в формат ico и вставите в адресную строку.
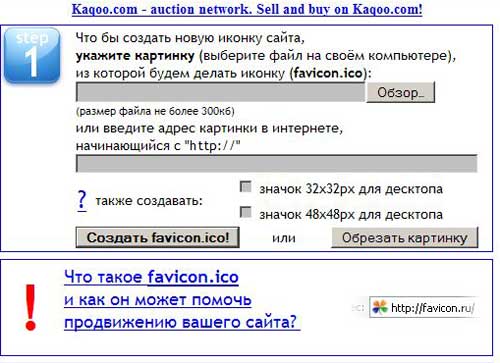
2. После того, как вы сделали картинку для будущей иконки, вам необходимо зайти в интернет, на какой-либо ресурс вроде вот этого:

Здесь вы загружаете картинку со своего компьютера в предоставленную вам программку и конвертируете её в формат ico. Делаете вы это следующим образом:

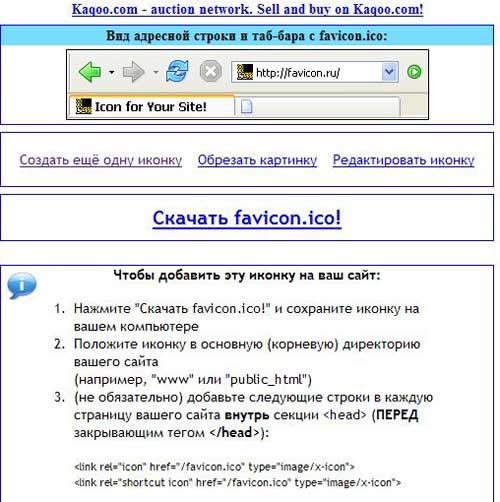
Выбираете картинку на компьютере (или в Интернете), нажимаете кнопку "Создать favicon.ico" - и попадаете на следующую страницу:

Так можно сделать индивидуальную иконку и для своего рабочего стола на вашем компьютере и поставить, к примеру, вместо иконки какой-нибудь программки или папки.
3. После того, как вы конвертировали картинку в формат ico, вам нужно сохранить её к себе на компьютер. Нажимаете ссылку "Скачать favicon.ico". Обратите внимание, в какую папку на своём компьютере вы её сохраняете, чтобы потом вы смогли её отыскать.
4. У вас получился файл favicon.ico
Загружаете этот файл в корневую папку своего сайта. После чего в html-код Главной страницы вашего сайта прописываете следующую ссылку:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> в любое место между <head> и </head>
Фрагмент image/x-icon означает, что иконка должна размножиться по всем страницам вашего сайта.
Обновите страницу сайта, если иконка не появилась - почистите кэш и куки вашего браузера.
5. Вполне возможно сделать на разных страницах одного и того же сайта разные favicon. Например, как здесь: Фотоальбом. Вы видите, что фотоальбом находится на том же сайте, однако иконка в браузерной строке у него другая.
Это можно сделать следуя тем же путём, что описан в пунктах 1-4, но назвав иконку по другому, например: favicon2.ico. Соответственно, на нужной вам html-странице в код html между <head> и </head> вы ставите ссылку типа:
<link rel="icon" href="/favicon2.ico" type="image/x-icon" />
Если иконка на страницу вставать не хочет и не помогает чистка кэша и куков, пропишите на странице полный адрес иконки (это даже лучше). Например, для сайта "Литература и жизнь" это будет выглядеть так: http://dugward.ru/favicon2.ico
Вся ссылка будет выглядеть так: <link rel="icon" href="http://dugward.ru/favicon2.ico" type="image/x-icon" />
Если вам нужно, к примеру, чтобы отдельная иконка стояла у фотоальбома (или какого-то другого раздела вашего сайта) и у вас есть отдельная папка фотоальбома, то кладёте иконку в эту папку и пишете на нужной странице полный адрес с папкой. Например: http://dugward.ru/photoalbum/favicon2.ico
Итак, если иконка в корневой папке, пишете ссылку:
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
или
<link rel="icon" href="/favicon2.ico" type="image/x-icon" />
Если иконка лежит в отдельной папке в корневой папке, то пишете ссылку:
<link rel="icon" href="http://dugward.ru/photoalbum/favicon2.ico" type="image/x-icon" />
Чтобы прописать иконку на своём сайте или форуме, вам необходимо войти в html-код и поставить подобную ссылку в любое место между тегами <head> и </head>
Если вы хотите поставить персональную иконку на своём форуме, который у вас на бесплатном сервисе, например на borda.ru, то закачать туда свою favicon.ico вы не можете. Вам нужно для начала загрузить favicon.ico на какой-либо сервис, куда можно загружать картинки. Например, на Народ.ру. После чего у себя на форуме вы ставите между тегами <head> и </head> ссылку такого вида: <link rel="icon" href="http://vash_adres.narod.ru/favicon.ico" type="image/x-icon" /> , где vash_adres.narod.ru - адрес ресурса, на который вы загрузили свою favicon.ico
Примечание: в IE-6 и ниже favicon не виден, вместо него в адресной строке стоит значок самого Эксплоерера.
Удачи!
Урок окончен.
Перейти к Уроку 27
© М.В. Гуминенко. 2008 г.
|
