На Главную
Статьи современных авторов
Художественные произведения
Библиотека
История Европы и Америки XIX-XX вв
Как мы делали этот сайт
Форум и Гостевая
Полезные ссылки
Статьи на заказ

|
Урок 3. Ссылки и работающие кнопки (баннеры)
Допустим у вас на сайте не одна страничка, а две и более. Не обходимо сделать так, чтобы посетитель, ознакомившись с первой страницей, мог попасть на вторую или третью... или десятую. Для этого необходимы ссылки.
Также вы можете поставить ссылки не только на свои собственные страницы, но и на другие сайты, форумы и прочие ресурсы Интернета.
Рассмотрим для начала, как делается простая ссылка и как делается ссылка с картинкой (баннер).
1. Ссылки
Простая ссылка выглядит так:
<a href="http://lezione.dugward.ru"> Как мы делали этот сайт</a>
Внимание! Не забывайте об очень распространённой ошибке: одинарные (') и двойные (") кавычки в html и прочих языках программирования имеют разное значение. Две одинарные кавычки не заменят одну двойную. В данном случае, во всех кодах, которые я привожу, кавычки должны быть двойные.
Продолжаем. Синим цветом я обозначила полный адрес страницы, на которую мы делаем переадресацию. Этот адрес отражается в адресной строке браузера и оттуда его можно скопировать при необходимости.
Красным цветом я обозначила текст, который поясняет, куда именно мы переадресовываем. В данном случае, по этой ссылке мы можем попасть на главную страницу уроков, на которой расположено содержание.
Рабочая ссылка: Как мы делали этот сайт
Не забывайте обязательно ставить знак " перед и после адреса. Пробелы между кавычками и адресом оставлять НЕЛЬЗЯ.
Если Вы нажали на такую ссылку, то должны были заметить, что новая страница по ссылке открылась в том же самом окне и вам пришлось возвращаться обратно, нажав стрелочку "вернуться" в своём браузере. Чтобы страничка открывалась в новом окне, не закрывая старой, надо добавить ещё один атрибут: target="_blank"
Этот атрибут обозначает, что новая страница должна открыться в новом окне браузера, не закрывая то окно, в котором мы находимся. Тэг ставится после адреса и ссылка теперь будет выглядеть так:
<a href="http://lezione.dugward.ru" target="_blank"> Как мы делали этот сайт</a>
Теперь попробуем ещё раз нажать на ссылку:
Как мы делали этот сайт
Теперь новая страница открывается в отдельном окне.
Далее рассмотрим, как делается рабочая ссылка с картинкой (баннер).
2. Кнопки (баннеры)
Для того, чтобы сделать работающую кнопку (баннер), нужно для начала иметь картинку баннера. если у вас её нет в?" вам нужно её сделать (или попросить, чтобы кто-то сделал, или обратиться к урокам по фотошопу, которые будут в дальнейшем выложенный на этом сайте). А потом, после того, как вы обзавелись необходимой картинкой, вам нужно прописать точно такую же рабочую ссылку, как мы только что делали в пункте 1. Но добавить в неё ссылку на изображение. Выглядит это так:
<a href="http://lezione.dugward.ru"> <img src="pa1.jpg" border="0"> </a>
Красным цветом обозначена ссылка на изображение, которое лежит в той же папке, что и наши страницы. Атрибут border="0" означает, что вокруг изображения нет рамочки.
Примечание:
Если у вас картинка лежит в той же папке, что и странички вашего сайта, то адрес пишем так, как и прописано: pa1.jpg (название картинки и формат, в данном случае, jpg)
Если вы решили положить картинку в отдельную папку (папку можно создать там же, в "Управлении файлами и HTML-редакторе", то адрес должен указываться по другому. Например, вы создали папку с названием "dip2". В неё загрузили ту же самую картинку pa1.jpg
Вы прописываете адрес к картинке, указав сперва название папки, а потом через косую черту - название картинки: dip2/pa1.jpg
И ваша кнопка будет выглядеть следующим образом:
<a href="http://lezione.dugward.ru" target="_blank"> <img src="dip2/pa1.jpg" border="0"> </a>
Допустим, вы хотите, чтобы картинка лежала не у вас в корневой папке сайта, а где-нибудь в другом месте. Таким образом вы можете сэкономить место, отведённое для вашего сайта. Тогда вам нужно загрузить картинку на какой-либо хостинг фотографий, например на Радикал.ру (адрес http://www.radikal.ru/ ), или какой-то другой, удобный для вас. Для этого вам необходимо сперва загрузить картинку на Радикал.ру (или другой хостинг). Это осуществляется следующим образом:
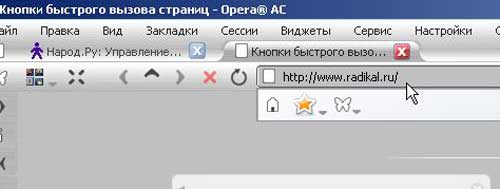
1. Вы вводите в адресную строку браузера адрес хостинга (в данном случае это Фоторадикал.ру):

2. Нажать кнопку "Enter" на клавиатуре. Откроется страница Радикал.ру

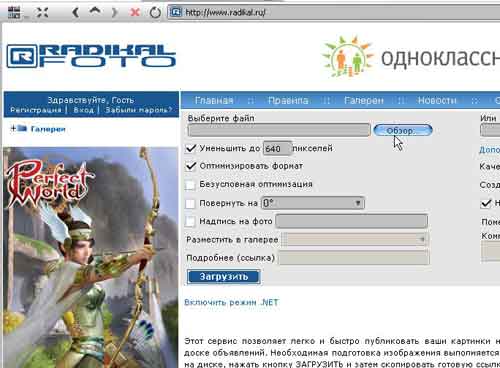
3. Вы нажимаете на кнопку "Обзор", на которую указывает стрелочка курсора. Вам открывается окно, в котором отображаются папки вашего компьютера.

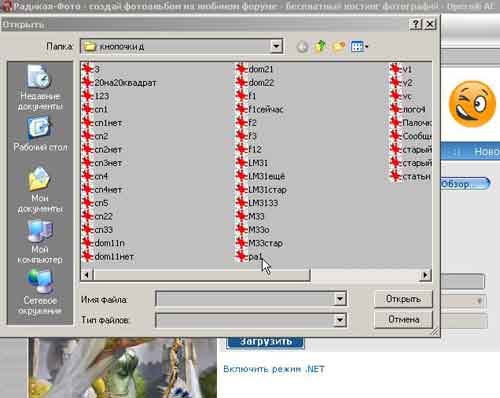
4. Выбираете у себя в папках нужный рисунок и нажимаете кнопку "Открыть", после чего видите вот такую картину:

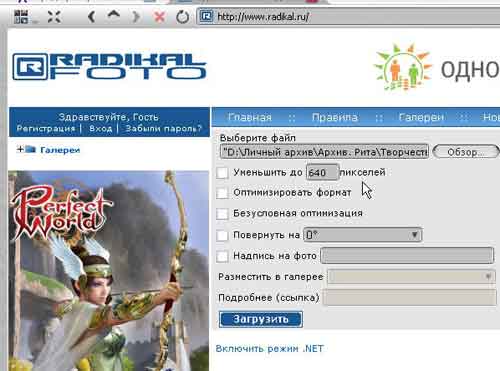
5. Убираете галочки из окошек: "Уменьшить до..." и "Оптимизировать формат", чтобы программа перенесла ваш рисунок так, как он есть.
Нажимаете кнопку "Загрузить".
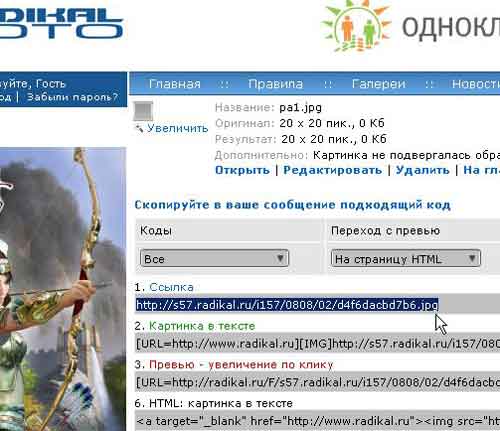
6. Когда Радикал загрузит вашу картинку, она отобразится, как показано на следующем рисунке:

7. Вы копируете строчку, которая называется "Ссылка" и вставляете её целиком в вашу ссылку, вот таким образом:
<a href="http://lezione.dugward.ru"> <img src="http://s43.radikal.ru/i099/0808/2d/e71e87bc9211.jpg" border="0"> </a>
8. Теперь у вас есть две готовые работающие кнопки с одинаковыми картинками, но одна картинка лежит в вашей корневой папке, а другая на Радикал.ру.
В следующем уроке мы будем вставлять эти ссылки в нашу готовую таблицу сайта.
Урок окончен.
Перейти к Уроку 4
© М.В. Гуминенко. 2008 г.
|
