На Главную
Статьи современных авторов
Художественные произведения
Библиотека
История Европы и Америки XIX-XX вв
Как мы делали этот сайт
Форум и Гостевая
Полезные ссылки
Статьи на заказ

|
Урок 8. Стили CSS
Если мы делаем одну, две, три страницы - управляться с ними не очень сложно. Когда хочется что-то изменить, например размер шрифта - можно просто открыть документ и внести в него соответствующие изменения. И эту же операцию повторить на двух-трёх других документах. Но если наш сайт разрастётся хотя бы на 10 страниц, или больше - тогда правка становится занятием долгим и нудным.
Для того, чтобы отчасти решить эту проблему, существуют стили css. Мы уже пользовались стилем, когда задавали красную строку в нашем тексте. Но в данном случае я поведу речь об отдельном документе стилей CSS, который будет задавать некоторые параметры всем страницам нашего сайта одновременно.
Допустим, для своего сайта я задала такие параметры:
- картинку фона (чтобы не прописывать её в каждом отдельном документе;
- параметры шрифта и параметры заголовков шрифта;
- цвет и параметры шрифта ссылок.
В стилях можно задать гораздо больше параметров, но я объясню саму основу, на примере тех параметров, которые задала я.
Поскольку фон прописывается в "тело сайта", в css это будет выглядеть так:
BODY
{margin:0; padding:0; background:url('f3.gif ');}
Как видите, в css используются не угловые ( < > ), а фигурные ( {} ) скобки.
Атрибут margin отвечает за величину отступа от каждого края того элемента который вы вставляете. В данном случае, величину отступа от края до вашей фоновой картинки.
Атрибут padding отвечает за расстояние полей между внутренним краем рамки вашего элемента (в данном случае, фоновой картинки) и содержимым (к примеру, текстом, таблицами и другими элементами).
Я установила переменные значения данных атрибутов равные нулю.
Атрибут background - вы уже знаете, что это фоновое изображение. Поскольку все наши страницы будут располагаться в корневой папке, адрес картинки указывается просто как f3.gif - если бы вы ставили фоновой картинкой изображение, загруженное на Радикал.ру, вам нужно бы было вставить полный адрес картинки типа:
http://s43.radikal.ru/i099/0808/2d/e71e87bc923.gif
Обратите внимание на то, что в стилях css мы ставим адрес картинки не в парных, а в одинарных кавычках: 'f3.gif '
Каждый элемент отделяется от другого точкой с запятой (;), значения переменных через двоеточие (:).
Далее зададим значения для шрифтов текста. Основной шрифт, если вы помните, обозначается буквой "p". Мы можем задать значения для цвета, выравнивания и размера шрифта. Выглядеть это будет следующим образом:
P {color:#000000; text-align:justify; font-size:14pt;}
Здесь атрибут color - цвет, text-align - выравнивание (в данном случае по ширине текста), font-size - размер шрифта.
Далее мы можем задать заголовки. Заголовок обозначается буквой H:
H1 {color:#000000; text-align:center; font-style:bold; font-size:20pt;}
Шрифт чёрный, выравнивание по центру, стиль шрифта - жирный (font-style:bold), размер шрифта 20pt.
Нам может понадобиться другой вид заголовка. Обозначим его H2:
H2 {color:#000000; text-align:center; font-style:italic; font-size:20pt;}
Цвет чёрный, выравнивание по центру, стиль - курсив, размер 20pt.
Заголовков может быть несколько. Столько, сколько вам может понадобиться. У меня задано 4 заголовка:
H1 {color:#000000; text-align:center; font-style:bold; font-size:20pt;}
H2 {color:#000000; text-align:center; font-style:italic; font-size:20pt;}
H3 {color:#000000; text-align:center; font-style:italic; font-size:14pt;}
H4 {color:#000000; text-align:center; font-style:italic; font-size:12pt;}
Обращаю ваше внимание на то, что задать другой шрифт параграфа "p" можно, но нельзя обозначать шрифт параграфа цифрами (2,3,4) как мы это делали с заголовками. Чтобы задать другой стиль шрифта параграфа, нужно использовать буквенные обозначения. например: P.nev {color:#03fc15; text-align:justify; font-size:18pt;} А в вашем документе html перед тем абзацем, в котором вы хотите сделать другой шрифт, вы вставляете: <p class="nev"> Тэг "р" при этом необходимо закрыть, чтобы обозначить, где у этого стиля окончание: </p>
Оформление текста в таблице на странице html будет выглядеть так:
<p class="nev"> Текст зелёного цвета, выровненный по ширине, с шрифтом 18pt. Текст зелёного цвета, выровненный по ширине, с шрифтом 18pt. Текст зелёного цвета, выровненный по ширине, с шрифтом 18pt </p>
Теперь поговорим о цвете ссылок. Ссылки обозначаются буквой "A". (Не забывайте, что все обозначения в HTML и CSS делаются латиницей, а не кириллицей).
A:link - стиль обычной непосещённой ссылки.
A:visited - стиль посещённой ссылки.
A:active - стиль активной ссылки (то есть, когда вы на неё нажали)
A:hover - стиль ссылки, когда вы навели на неё курсор мыши (поддерживается не всеми браузерами).
Остальное прописывается точно так же, как мы это делали со шрифтами и заголовками:
A:link {font-family: Arial; font-size: 13pt; COLOR: #090f1d;}
Шрифт Ариал, размер 13pt, цвет...
A:visited {font-family: Arial; font-size: 13pt; COLOR: #203b6a;}
Шрифт Ариал, размер 13pt, цвет...
A:active {font-family: Arial; font-style:italic; font-size: 13pt; COLOR: #0f233c;}
Шрифт Ариал, стиль - курсив, размер 13pt, цвет...
A:hover {font-family: Arial; font-size: 13pt; COLOR: #a0707e;}
Шрифт Ариал, размер 13pt, цвет...
Примечание: порядок расположения атрибутов внутри фигурных скобок не важен).
Теперь составим все наши стили в один документ. Выглядит это так:
BODY
{margin:0; padding:0; background:url('f3.gif ');}
P {color:#000000; text-align:justify; font-size:14pt;}
P.nev {color:#03fc15; text-align:justify; font-size:18pt;}
H1 {color:#000000; text-align:center; font-style:bold; font-size:20pt;}
H2 {color:#000000; text-align:center; font-style:italic; font-size:20pt;}
H3 {color:#000000; text-align:right; font-style:italic; font-size:12pt;}
H4 {color:#000000; text-align:center; font-family:Arial; font-style:italic; font-size:20pt;}
A:link {font-family: Arial; font-size: 13pt; COLOR: #090f1d;}
A:visited {font-family: Arial; font-size: 13pt; COLOR: #203b6a;}
A:active {font-family: Arial; font-style:italic; font-size: 13pt; COLOR: #0f233c;}
A:hover {font-family: Arial; font-size: 13pt; COLOR: #a0707e;}
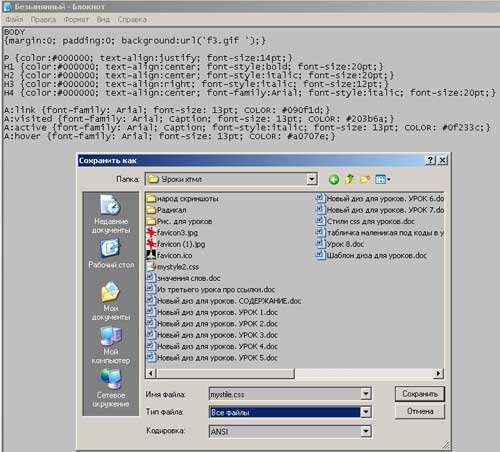
А теперь наступает самый интересный момент: копируем всё то, что мы написали и вставляем в блокнот. Нажимает "Сохранить как", называем документ, к примеру "mystile4", а расширение ставим не html, а css.

Загружаем получившийся документ в нашу корневую папку. Но это ещё не всё. Теперь нам нужно прописать путь к этому документу стилей в каждой нашей странице. Для этого, если документ CSS в той же папке, что и документы html, нужно добавить после <head> вот такую ссылку: <LINK REL=STYLESHEET TYPE="text/css" HREF="mystile4.css">
Если же они в разных папках, то следует прописать полный адрес документа CSS, например: <LINK REL=STYLESHEET TYPE="text/css" HREF="http://lezione.dugward.ru/mystile4.css">
Далее, проставим в нашем документе заголовки, зелёный текст и ссылки, чтобы проверить, как это работает. В документе html это будет выглядеть так:
<h1>Заголовок 1 </h1>
<h2>Заголовок 2 </h2>
<h3>Заголовок 3 </h3>
<h4>Заголовок 4 </h4>
<p class="nev"> Текст зелёного цвета, выровненный по ширине, с шрифтом 8pt </p>
Основной текст у нас так и остаётся в тегах <p class="p1"> Текст </p>, с той лишь разницей, что теперь если мы поменяем в документе стилей css размер шрифта "p" - он изменится на всех страницах, но останется с красной строкой, как и задано в каждом нашем документе.
Зададим так же несколько ссылок, чтобы посмотреть, как это будет выглядеть. Например поставим после текста ссылки:
<a href="http://dugward.ru/index.html" target="_blank"> Главная страница </a>
<a href=http://forum.dugward.ru/ target="_blank"> Форум сайта "Созвездие Близнецов" </a>
Теперь весь код нашей страницы будет выглядеть так:
<html>
<head>
<LINK REL=STYLESHEET TYPE="text/css" HREF="mystyle4.css">
<style type="text/css">
.p1
{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-indent: 1.5em;
text-align: justify;
}
</style>
<title> Наша первая страница </title>
</head>
<body bgcolor="#c0c0c0" background="f3.gif">
<table width="100%" cellspacing="0", cellpadding="0" border="3" VALIGN=top>
<td align="left"> <img src="logo.jpg" border="0"> </td>
<td WIDTH=200px>
<table width="100%" border="3" cellspacing="0", cellpadding="0" VALIGN=top>
<td>
<table width="100%" bgcolor=#e5e5e7 border="0">
<tr>
<td align="center" WIDTH=19px> <a href="http://dugward.ru/Sod.html"> <img src="pa1.jpg" border="0"> </a> </td>
<td align="left" VALIGN=top> <a href="http://dugward.ru/Sod.html"> Читать книгу </a> </td>
</tr>
<tr>
<td align="center" WIDTH=19px> <a href="http://septemberfox.ucoz.ru/publ/"> <img src="pa1.jpg" border="0"> </a> </td>
<td align="left" VALIGN=top> <a href="http://septemberfox.ucoz.ru/publ/"> Статьи </a>
</td>
</tr>
</table>
</td> </table>
</td>
</table>
<table width="100%" cellspacing="0", cellpadding="0" border="0">
<td WIDTH=200px VALIGN=top>
<table width="100%" cellspacing="0", cellpadding="0" border="3" VALIGN=top>
<td>
<table width="100%" bgcolor=#e5e5e7 border="0">
<tr>
<td align="center" WIDTH=19px> <a href="http://dugward.forum24.ru/"> <img src="pa1.jpg" border="0"> </a> </td>
<td align="left" VALIGN=top> <a href="http://dugward.forum24.ru/"> Форум </a> </td>
</tr>
<tr>
<td align="center" WIDTH=19px> <a href="http://lezione.dugward.ru"> <img src="pa1.jpg" border="0"> </a> </td>
<td align="left" VALIGN=top> <a href="http://lezione.dugward.ru"> Как мы делали этот сайт </a>
</td>
</tr>
</table>
</td> </table>
</td>
<td>
<table width="100%" body bgcolor=#e5e5e7 border="3">
<td align="center">
<table width="95%" border="0" VALIGN=top>
<td align="center">
<font face="Arial" font color="#000000" style="font-size: 14pt">
<h1> Заголовок 1 </h1>
<h2> Заголовок 2 </h2>
<h3> Заголовок 3 </h3>
<h4> Заголовок 4 </h4>
<p class="nev"> Текст зелёного цвета, выровненный по ширине, с шрифтом 18pt </p>
<p class="p1">
Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. </p>
<p class="p1">
Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине.
</p>
</font>
<a href="http://dugward.ru/index.html" target="_blank"> Главная страница </a>
<a href=http://forum.dugward.ru/ target="_blank"> Форум сайта "Созвездие Близнецов" </a>
</td> </table>
</td> </table>
</td>
<td WIDTH=200px VALIGN=top> Баннеры <br> и реклама </td>
</table>
<table width="100%" cellspacing="0" cellpadding="0" border="3">
<td align="center">
<p class="p1">
Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине.
</p>
<br>
А здесь вы поставите свои баннеры, если захотите
</td>
</table>
</body>
</html>
|
Синим цветом я обозначила вставки, которые необходимо сделать (ссылка к документу стилей, заголовки, ссылки), красным зачёркнутым - то, что теперь нужно из документа убрать, прежде чем грузить его на нашу страницу. Параметры текста мы задали с помощью стилей.
Поставим теперь всё это в нашу страницу и посмотрим, что получилось:
Наша первая страница с заголовками и ссылками, прописанными в стилях css
Теперь, если нам понадобится сменить стиль заголовков, шрифта или ссылок, мы можем сделать это только в документе css, а на наших страницах, сколько бы их ни было, автоматически всё поменяется так, как нам надо.
Примечание: в стилях CSS всё пишется немного не так, как в HTML. Есть сходные моменты, но в основе своей язык css не такой, как html.
Урок окончен.
Перейти к Уроку 9
© М.В. Гуминенко. 2008 г.
|
